TwitterでWordPressのサイトリンクを共有した時に、アイキャッチ画像が表示されることがあります。
(画像等を一緒にツイートしていると、サイトリンクのサムネイル画像のようなものは表示されません)
どういうことかと言うと、下記のツイートのように画像が出るかどうか、ってことです。

今回は、その方法についてまとめました。

Twitterでサイトリンク(Top)の画像を表示するには??
今回は、プラグイン(SEO PACK)の機能を使用します。
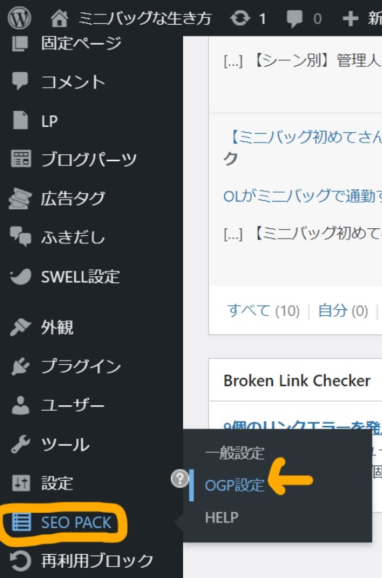
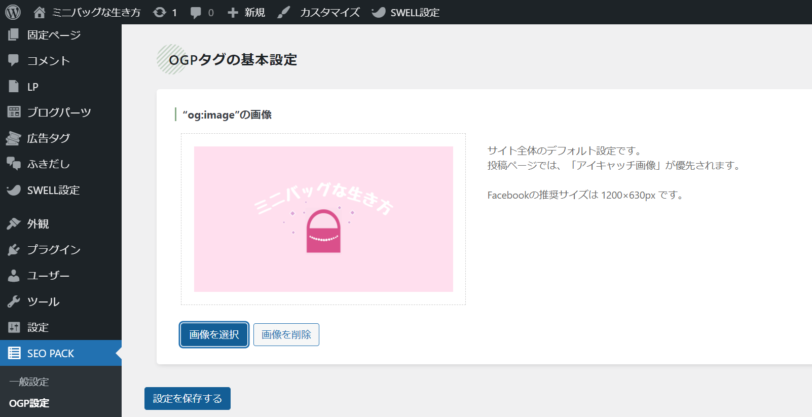
1 SEO PACKでOGD設定

SEO PACKのOGP設定をクリックします。
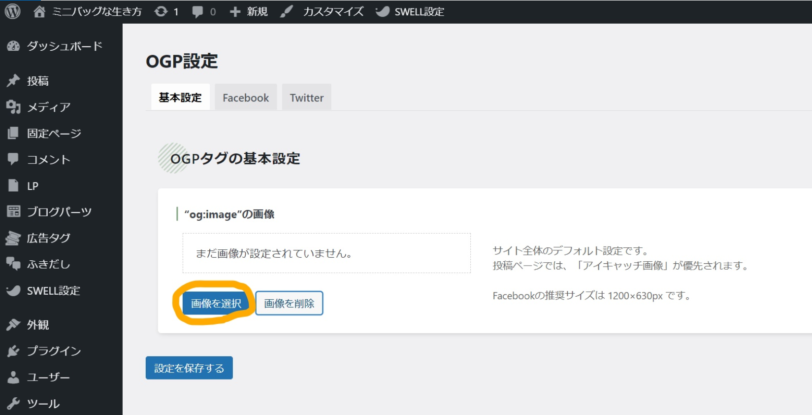
2 画像を選択

OGP設定の基本設定中にある、OGPタグの基本設定 ”og:image”の画像に画像を設定します。


3 設定を保存する
忘れずに”設定を保存する”をクリック!
これで変更は完了です。
しかし、これだけでは画像は反映されません。
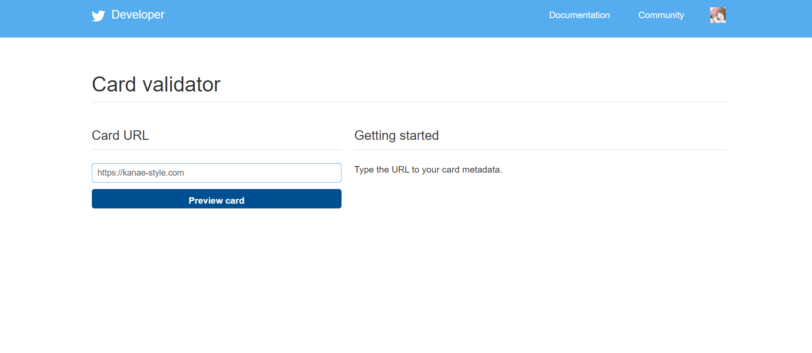
4 Card Validator にアクセスする
Card Valiadator(https://cards-dev.twitter.com/validator)へアクセスします。
Twitterアカウントへのログインを求められたら、ログインします。
5 Card URLへ入力する

Card URLの下にあるボックスに、自分のサイトリンクを“https://~”入力します。
ショートリンクではなく、“https://”のように最初の部分から入力すること!
6 Preview cardをクリックする

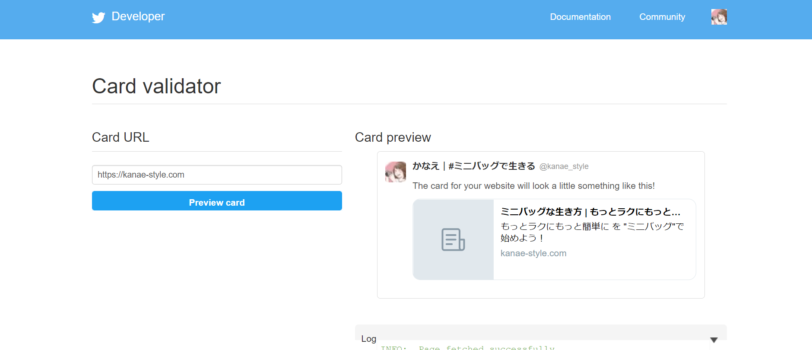
1回目のクリック 
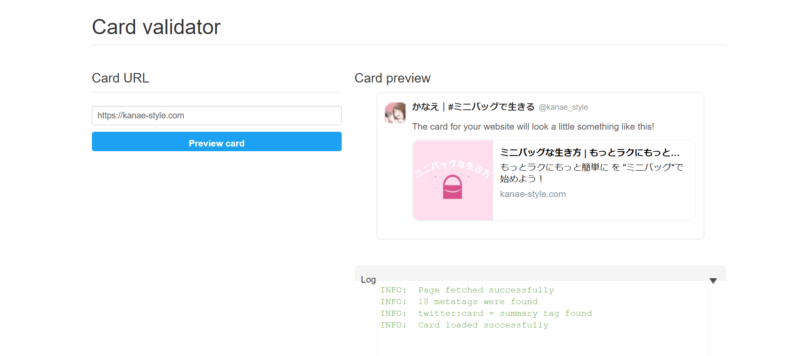
2回目のクリック
上記画像のように、Preview cardを2回クリックします。
1回目と2回目で、Twitterのプレビュー画像が変わっているのが分かります。
準備OK これでツイート出来ます!
これでTwitterのキャッシュが削除され、画像が表示されます。
更新しても変化がない場合は、画像の保存が出来ていない可能性があります。
設定が保存できているか、再度WordPressのSEO PACKから確認しましょう。
さいごに
サイトトップのリンク画像の設定は、SEO PACKからの設定で可能です!
Card Validatorを使えば、各ブログ記事のアイキャッチ画像を変更した時も、アイキャッチ画像を新しく投稿することができます。
くうかさん@kuukahan Blog▶くうかシンプルライフ
NAGIIIIさん @NAGIIIIblog